Vue Test Vue Template Compilation Failed
Vue Test Vue Template Compilation Failed - But i get this error in the console when i go to /home that links to home.blade.php. My store is composed using pinia. @lanxisama have you managed to resolve this? When i browse page it show me following error [vue warn]: I've managed to reduce it to a problem with the template syntax. Customers component is an async component, so i'm wrapping it into. Nothing goes wrong when i compile with gulp.
Customers component is an async component, so i'm wrapping it into. But i get this error in the console when i go to /home that links to home.blade.php. You can check it out here: However upon running npm run dev to compile the project and start the vue server, i am getting that compilation of the select.vue template has failed (the select.vue which gets.
I use webpack, vue.js 2.0 and laravel 5.3. Coming back to vue after mostly in react, i setup a basic app with typescript and i found that vue/typescript ignores missing components from the template. Nothing goes wrong when i compile with gulp. I use pug in vue template. But i get this error in the console when i go to /home that links to home.blade.php. You can check it out here:
Anyone that found a solution to this problem yet or is just waiting till they update. I guess it is some compatibility. I am working on a vue project and the vue version is 3.0 and recently i can see these many warnings for some reason. Templates should only be responsible for mapping the state to the ui. My html template is as bellow:
When i browse page it show me following error [vue warn]: I use webpack, vue.js 2.0 and laravel 5.3. @lanxisama have you managed to resolve this? Vue template compilation failed while parsing file:
I Use Webpack, Vue.js 2.0 And Laravel 5.3.
@lanxisama have you managed to resolve this? Coming back to vue after mostly in react, i setup a basic app with typescript and i found that vue/typescript ignores missing components from the template. Templates should only be responsible for mapping the state to the ui. Nothing goes wrong when i compile with gulp.
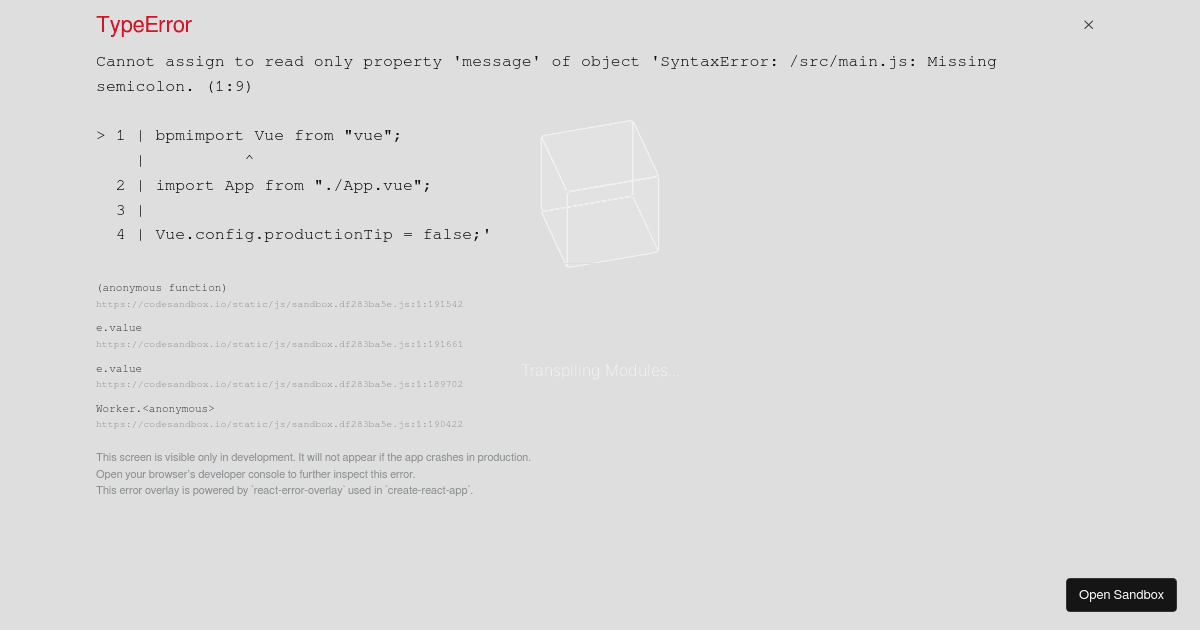
Here Is The Error I'm Getting:
I'm loading default listing using vuejs. You can check it out here: Hi, i'm trying to write some tests for my components, however, unsuccessfully. When i browse page it show me following error [vue warn]:
I've Managed To Reduce It To A Problem With The Template Syntax.
But i get this error in the console when i go to /home that links to home.blade.php. My html template is as bellow: Anyone that found a solution to this problem yet or is just waiting till they update. When i browse page it show me following error [vue warn]:
I Use Pug In Vue Template.
I guess it is some compatibility. I'm beginning to write unit tests for a project and the first test suite i'm writing is failing with this error: Vue template compilation failed while parsing file: Customers component is an async component, so i'm wrapping it into.
When i browse page it show me following error [vue warn]: I use pug in vue template. Anyone that found a solution to this problem yet or is just waiting till they update. But i get this error in the console when i go to /home that links to home.blade.php. Vue template compilation failed while parsing file: