Shadcn Nextjs Template
Shadcn Nextjs Template - Next.js starter template with tailwind css, shadcn components, v0 components (alpha), bun as npm installer and builder, vercel as deployer. Fork of the existing template with all examples from their website, cleaned, and fixed minor issues. Up to $7 cash back for only $80, sksiamrouf will create web application with nextjs and shadcn ui. Run the initcommand to create a new next.js project or to setup an existing. Licensed under the mit license. This is a starter template using the following stack: A full stack next.js, shadcn, and supabase directory template.
In this guide, you'll learn how to install and use shadcn in your next.js projects, how to style elements, and how to customize shadcn components. If you're using next.js 15, see the next.js 15 + react 19guide. This is a starter template using the following stack: In this tutorial, you'll learn how to create a fully responsive navigation menu using next.js and shadcn ui.
A full stack next.js, shadcn, and supabase directory template. A complete next.js 13 template for building apps with shadcn, radix ui and tailwind css. Tailwind css class sorting, merging and linting. Run the initcommand to create a new next.js project or to setup an existing. Up to $7 cash back for only $80, sksiamrouf will create web application with nextjs and shadcn ui. If you're using next.js 15, see the next.js 15 + react 19guide.
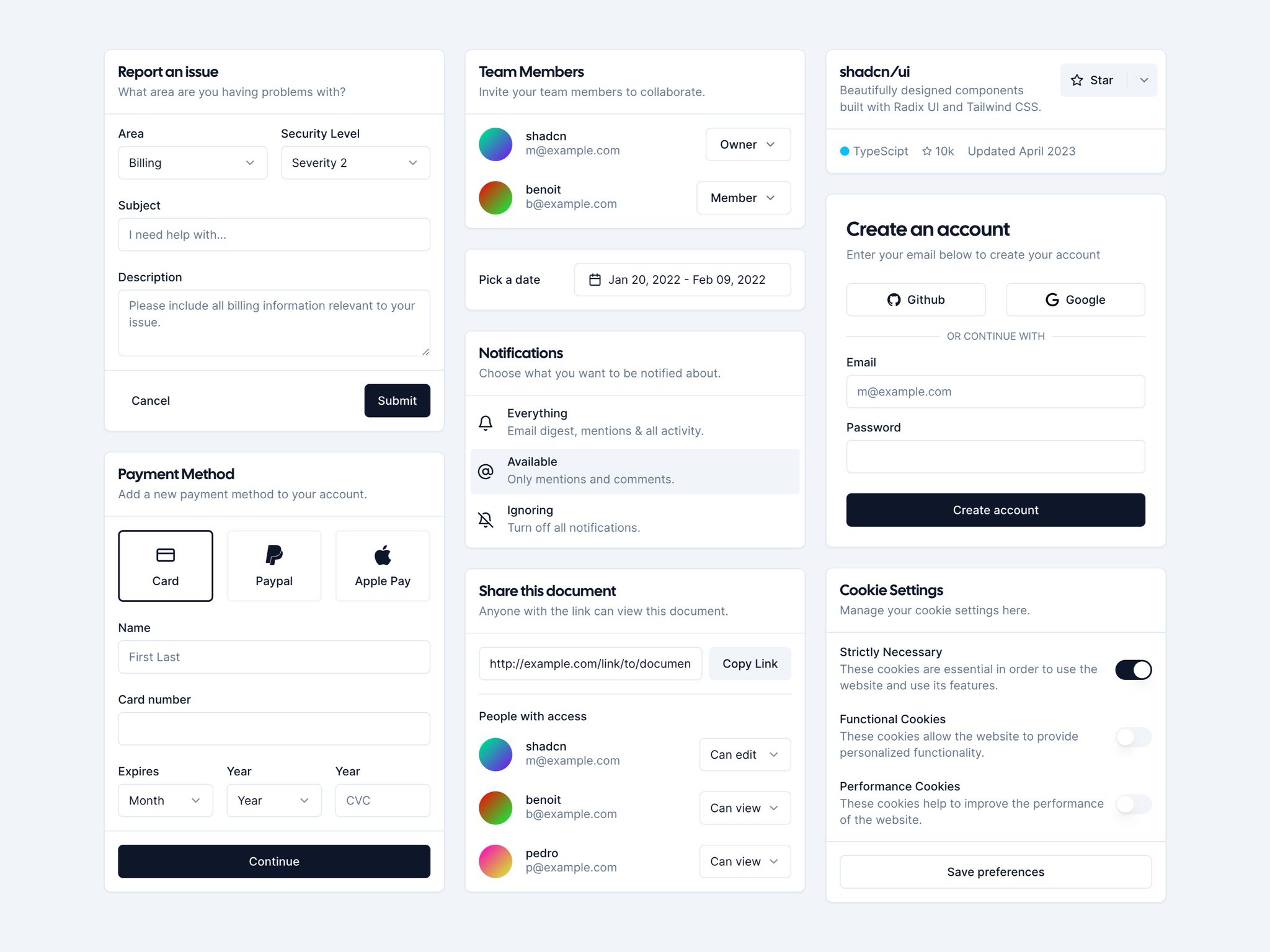
A collection of 2 templates, themes and ui kits by the author shadcn. Licensed under the mit license. This is a starter template using the following stack: Accessible and customizable components that you can copy and paste into your apps. A complete next.js 13 template for building apps with shadcn, radix ui and tailwind css.
Next.js starter template with tailwind css, shadcn components, v0 components (alpha), bun as npm installer and builder, vercel as deployer. Build your startup directory effortlessly with features like user authentication, product filters, and customizable themes. This is a starter template using the following stack: We'll guide you step by step on building a slee.
We'll Guide You Step By Step On Building A Slee.
Next.js starter template with tailwind css, shadcn components, v0 components (alpha), bun as npm installer and builder, vercel as deployer. In this guide, you'll learn how to install and use shadcn in your next.js projects, how to style elements, and how to customize shadcn components. Up to $7 cash back for only $80, sksiamrouf will create web application with nextjs and shadcn ui. A next.js 13 template for building apps with radix ui and tailwind css.
Run The Initcommand To Create A New Next.js Project Or To Setup An Existing.
Let’s check out these top. Licensed under the mit license. A next.js 13 template for building apps with radix ui and tailwind css. Build your startup directory effortlessly with features like user authentication, product filters, and customizable themes.
A Complete Next.js 13 Template For Building Apps With Shadcn, Radix Ui And Tailwind Css.
If you're using next.js 15, see the next.js 15 + react 19guide. Beautifully designed components built with radix ui and. This is a starter template for next.js with shadcn, including github actions, husky, eslint, and prettier. This is a starter template using the following stack:
Tailwind Css Class Sorting, Merging And Linting.
A collection of 2 templates, themes and ui kits by the author shadcn. In this article, we'll highlight the best top 5+ free github shadcn ui and nextjs boilerplates/templates that are getting a lot of attention this year. Accessible and customizable components that you can copy and paste into your apps. Tailwind css class sorting, merging and linting.
In this article, we'll highlight the best top 5+ free github shadcn ui and nextjs boilerplates/templates that are getting a lot of attention this year. Up to $7 cash back for only $80, sksiamrouf will create web application with nextjs and shadcn ui. A collection of 2 templates, themes and ui kits by the author shadcn. Accessible and customizable components that you can copy and paste into your apps. Fork of the existing template with all examples from their website, cleaned, and fixed minor issues.